
whatever
User experience to interface design and frontend coding is done in-house
Architecting a website requires a very complex set of skills that are often shared amongst a team of experts. Interaction Design lists skills from the obvious like informnatics, social sciences, engineering, ergonomics… Human factors and more. Since our eyes are the fastest way to get to the brain and reach the mind of a user, graphic design becomes an important discipline but it should always come after information architecture and engineering.
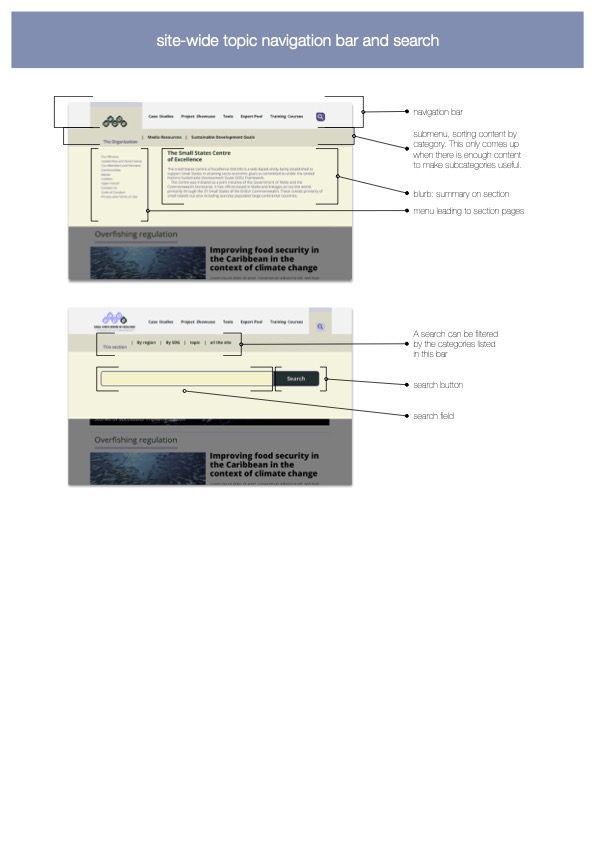
Information design
It has become expedient, almost mandatory to use ready made solutions and copy-paste code from the internet’s most remote wilderness or use complex, bloated libraries for anything and everything. Enterprise solutions aren’t immune to library bloat and random code inherited from a long tree of ‘open source’ contributors who just wanted to solve their very specific need and let it run wild. All of my work starts with a bare minimum of proven open source solutions that solve a very strict set of requirements and get out of the way for the rest. Everything else is planned and designed to offer the best fitting solution with smallest foothold for any abuse and is resilient by design.
You don’t have time to waste understanding the intricacies of these hurdles, you have a business to run, but do understand that along the way, any design agency has to make compromises. Businesses shopping for a solution have to understand how those compromises may affect their business in the short, medium and long term. Middle management must efficientize towards practical goals that look beyond the half-yearly performance check-marks and guarantee a minimum of maintainability and growth.
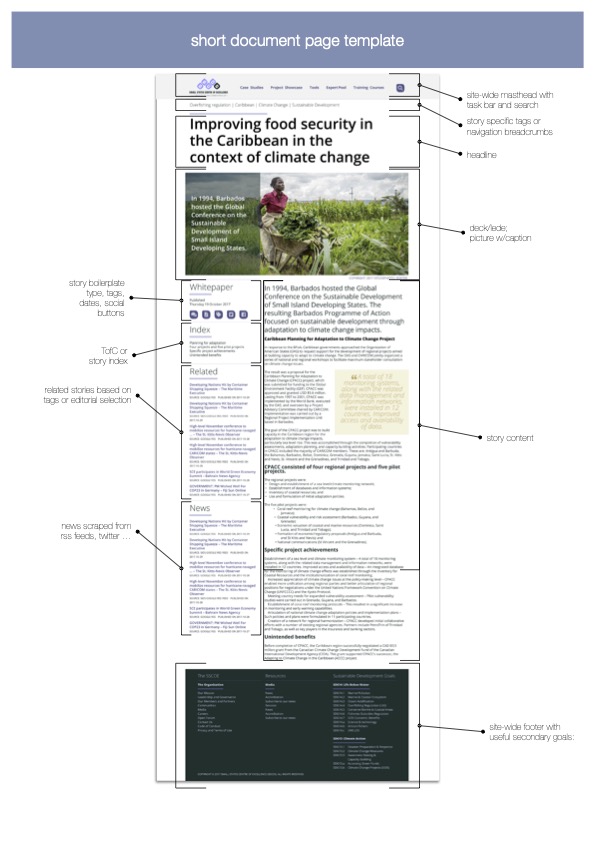
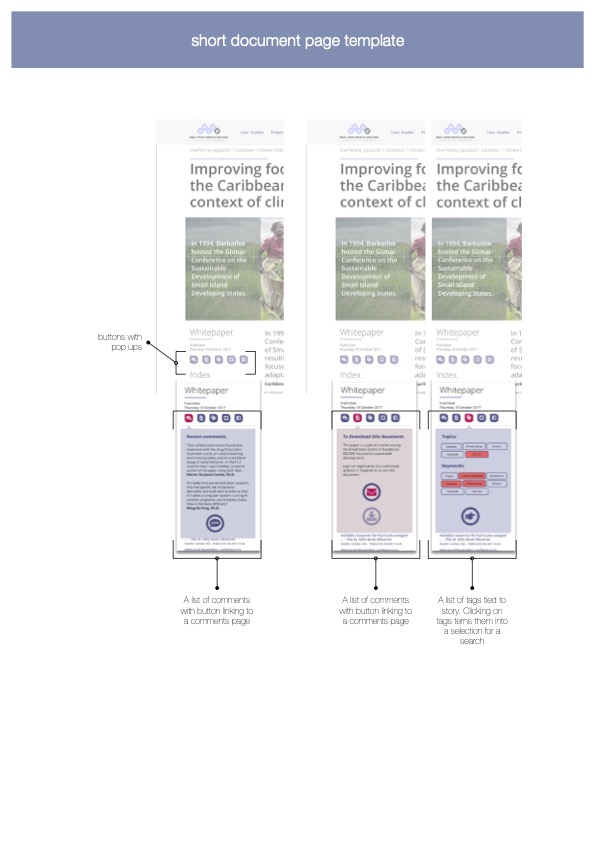
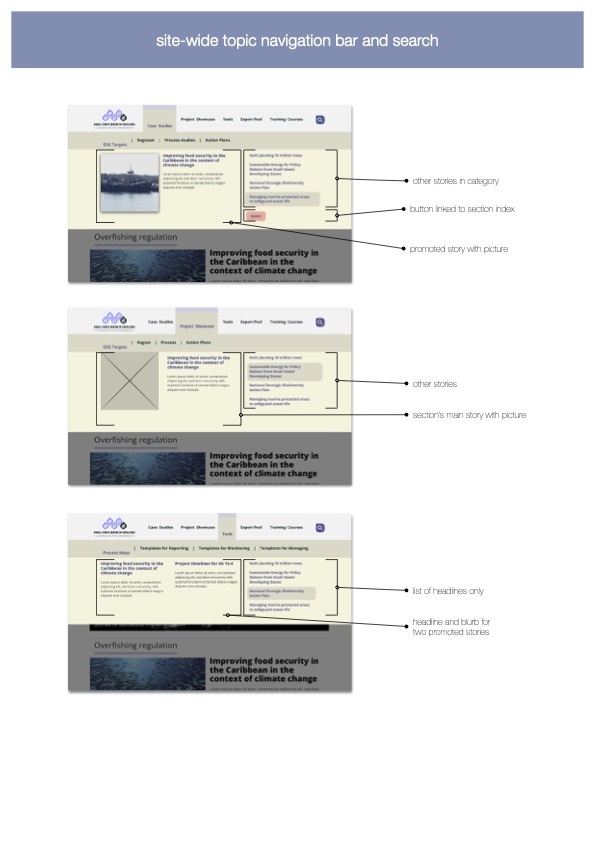
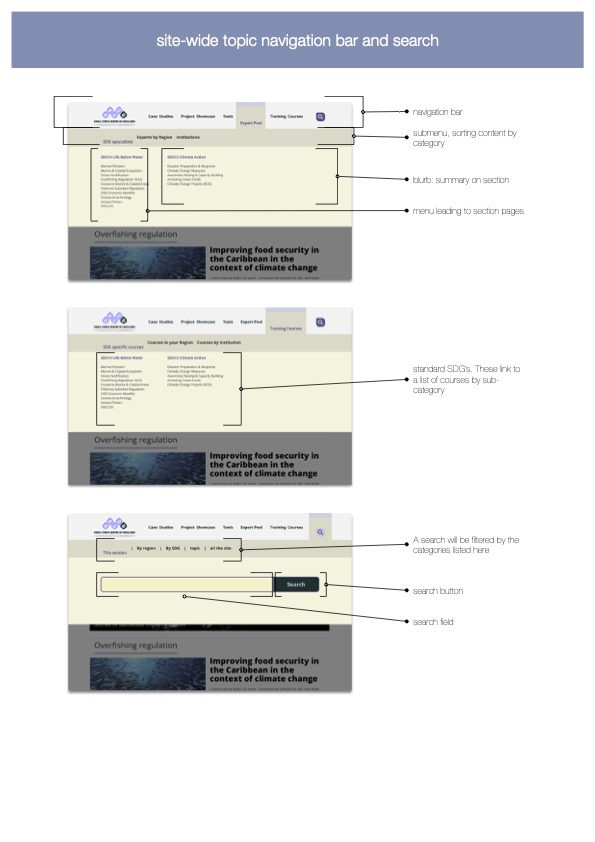
Information design document
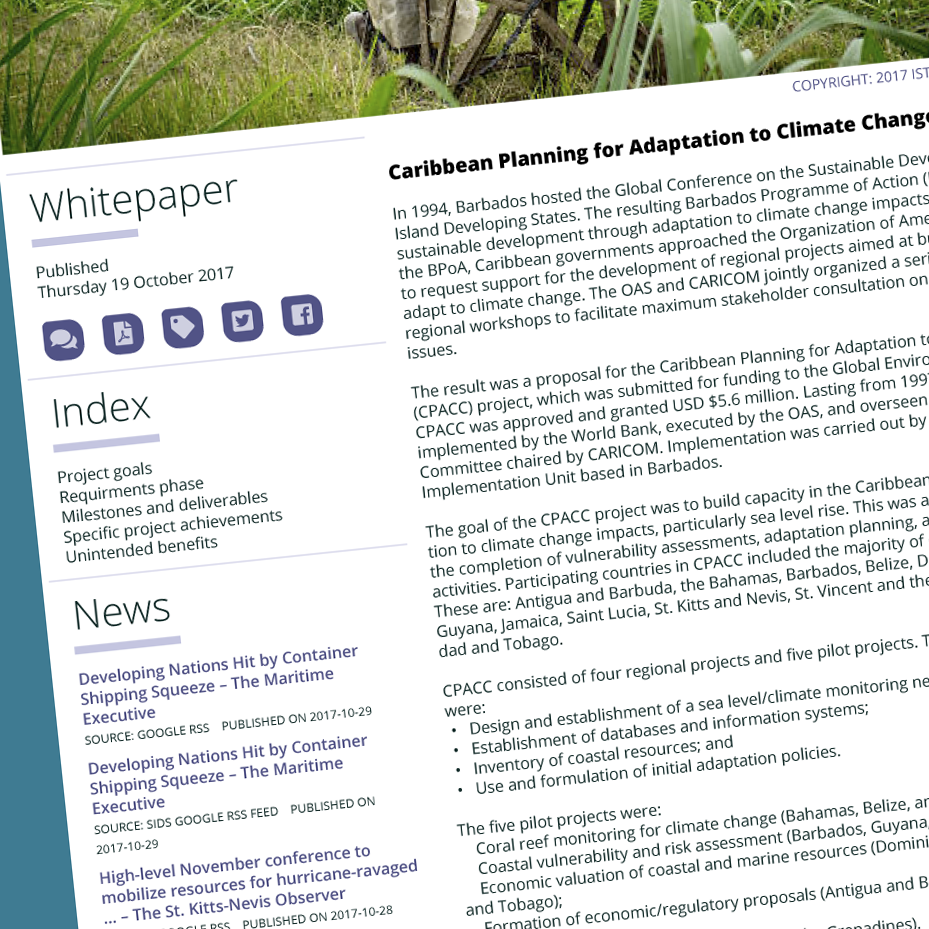
Design extends brand and built according to client brief
The frontend for my web work is built on a consistent design theory developed over the years. Starting with the size of a standard line of text and the glyphs that build it as a foundation. The design is then built up to a consistent layout that fits a myriad array of display sizes.
Print design used to be easy to master for those willing to study the fundamentals of layout – everything revolved around the final trim size of the page. Millenia of calligraphy and manuscripts were adapted to the loose type frames popularised by Gutenberg. The desktop revolution has removed the steep learning curve in framing loose characters, casting lead and pasting galleys with cow gum and photographing the result on bromides. Cutting the layout down into a grid was an easy skill to acquire and opened up a world of creativity a century ago. Translating centuries of typographic best practices onto the web requires a total re-make of the creative process on what counts in this brave new world of technical and legal requirements. It takes skill to design layouts that are resilient. Few hone and develop the required axioms that can scale a design from a watch layout to an 8k screen covering a wall.
I’d be happy to discuss the technical choices that build our web development process from bare iron to server, all the way to choices made in maintenance policy, content management and publishing.